Help:VisualFileChange.js
| This is the documentation for VisualFileChange, a JavaScript gadget for mass editing. The script itself is located at MediaWiki:Gadget-VisualFileChange.js. |
What is VFC?

VisualFileChange (a.k.a. AjaxMassDelete), adds a “Perform batch task” link to your toolbox on wiki pages. Clicking this link allows you to apply actions to some or all of one user's uploads, files in a category, or files displayed in a gallery. Actions include the creation of mass-deletion requests, the insertion of tags or free text, and customized text substitutions (regular expressions are supported).
Documentation
See also Help:AjaxQuickDelete for the basics of the automatic deletion requests or “tag file & notify uploader”.
Step 0: How to Install
To install it:
- Manual: In "Preferences": "gadgets" tab, "Maintenance tools" section: click "VisualFileChange" and hit "Save" at bottom of page.
- Automatic: click here and follow the instructions.
- If you do not have the autopatrolled right: add
mw.loader.load( 'ext.gadget.VisualFileChange' );to your common.js or <skin>.js
You should now see a Perform batch task link in your toolbox. Clicking it will launch VisualFileChange.
To change the Perform batch task text, add
window.vFC_PortletText = '<your new portlet text>'; to your common.js or <skin>.js

Step 1: Insert contributor
Script prompts for the contributor, a page name, a category, or a search query. Make sure you spell it correctly.
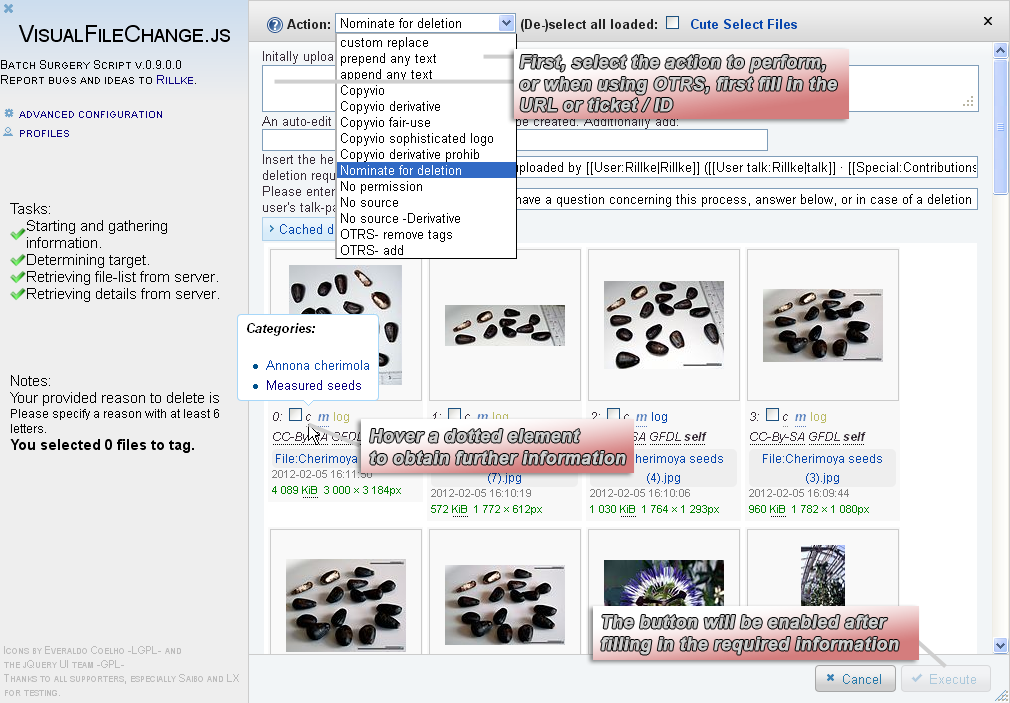
Step 2: Select action, insert reason, replace and pattern, tags or free text
OTRS-Members: first fill in the ID or URL and then switch to OTRS- remove tags. With OTRS- add you can add any template to the permission section without removing speedy-deletion- and related-tags.
Check Clean permission-section? to remove other stuff from the permission section, if it exists.
Step 3: Load as many files as you want to change
Only files that are selected and in the dialog will be changed. To get more files, scroll down or click on "more". However, do not crash your browser loading too many files. Instead, you can continue where you stopped using the "more options" in the start dialog or the automatically created profile.
Step 4: Select items to perform the action on
There are only items listed, originally uploaded by the specified user. If there are deleted images, the numbers are discontinuous. Script will detect a lot of problem- and OTRS-tags and common license-types and show them under each thumbnail. Example


Cute select – Filter loaded files
If you do not specify anything, everything will match and all checkboxes in the thumbnail-dialog will get the state of the one in this dialog. This allows you both, selecting and deselecting.

- RegExpr /R/
A RegExpr also known as regular expression or regex is a pattern used to match more than one "string" (e.g. the image text or a title). They can be really helpful anywhere, so, if you are unexperienced don't be lazy and learn them; the earlier, the better.
In the cute selection dialog, insert the RegExpr without flags (they are currently not supported) (Test.*); however when performing a custom replace, insert the RegExpr with flags (/\{\{FlickrView.*\|\d{4}\}\}/ig). Don't forget to escape "special characters".
Please test your RegExpr before using and use the opportunity to examine the changes the current set of replacement rules would cause to avoid undesired replacements. You can use https://regex101.com/ (or similar tools) to test your RegExpr.
When using regular expressions, VFC follows the same convention as Perl, PHP, and others that in the replacement string, $0 matches the whole matched string, /[|]\s*[Ss]ource\s*=\s*([^|}]*) on MyCoolWebsite/| Source = {{MyCoolWebsite|$1}}/[|]\s*[Ss]ource\s*=\s*([^|}]*) on MyCoolWebsite/ with a replacement string | Source = {{MyCoolWebsite|$1}} would turn |source=FOO.BAR on MyCoolWebsite</nowiki> into | Source = {{MyCoolWebsite|FOO.BAR}}.
Reference/ Examples: de, en, en
Range selection – Multiple files between two files
Select file A, hold down ⇧ Shift while selecting file B. All files between the two files now get the state of file B.
Custom replace: Flags
- If
/R/is set, the pattern is treated as a regular expression. If the background behind the button is red, it is very likely that you forgot to tick this button. If the background behind the pattern field is red, you ticked this button but the pattern is not a valid regular expression. - If
%V%is set, VisualFileChange looks for variables (e.g. File metadata like%GPSLatitude%or the file name%PAGENAME%) in "Text to insert instead". This option is on-by-default. Examples.
Step 5: Execute
Script will show you what it is currently doing. Finally it prompts you where to go. Before executing, the script saves your input into an auto-profile. This allows you to continue at the last loaded files. If you re-launch VisualFileChange and insert the same target, a big yellow box will appear. Just click the link for convenient continuing.

Custom settings
VisualFileChange allows you to customize lots of features. It is not recommended to drastically increase the numbers of files to be loaded when scrolling down but it can be helpful in some cases.
If you send too many simultaneous requests to the API, errors may rise. Users who are not logged in should only send one request at one time. In case of errors, set "ask for confirmation after ... edits" to less than 8 and wait a while when the dialog prompts you whether to continue. We regret this limitation but cannot change it because it is on the server side. There are also much more edit restrictions for users who are not logged in.
Further information
Developing and finding and fixing Bugs
- Please report bugs at MediaWiki talk:Gadget-VisualFileChange.js
- flow chart (outdated)